Tables
Step-By-Step Guide
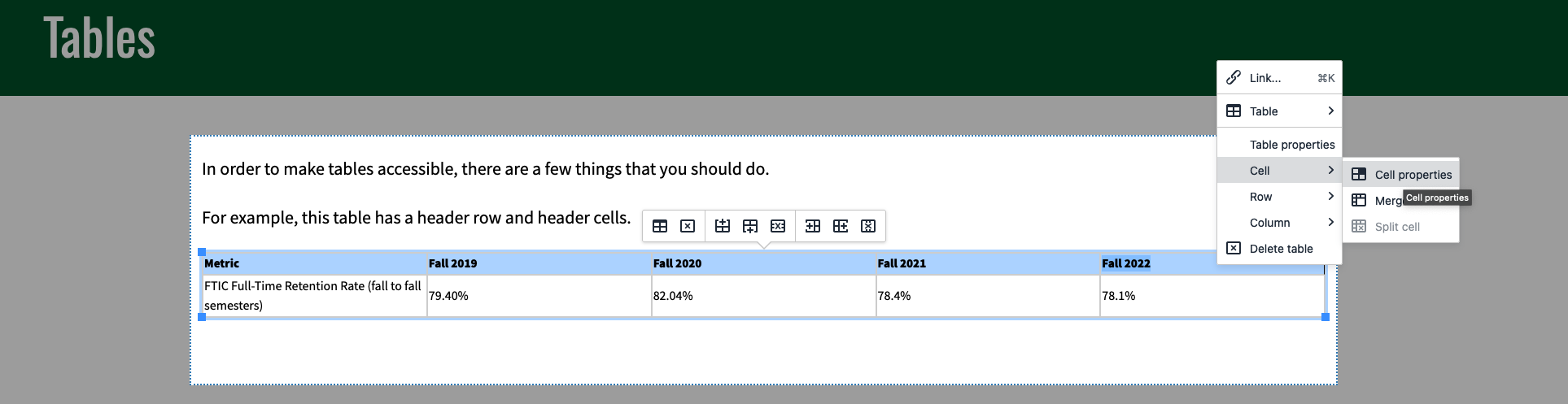
In order to make tables accessible, there are a few things that you should do.
For example, this table has a header row and header cells.
| Metric | Fall 2019 | Fall 2020 | Fall 2021 | Fall 2022 |
|---|---|---|---|---|
| FTIC Full-Time Retention Rate (fall to fall semesters) | 79.40% | 82.04% | 78.4% | 78.1% |
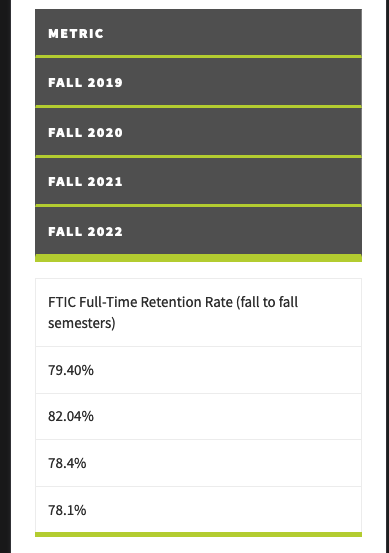
If you only set the header cell properties, it will look like this in mobile view:

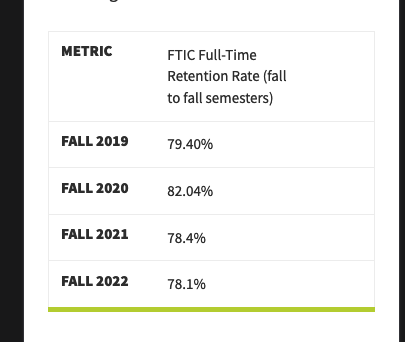
If the header cell properties and row properties are set, it looks correct in mobile
view:

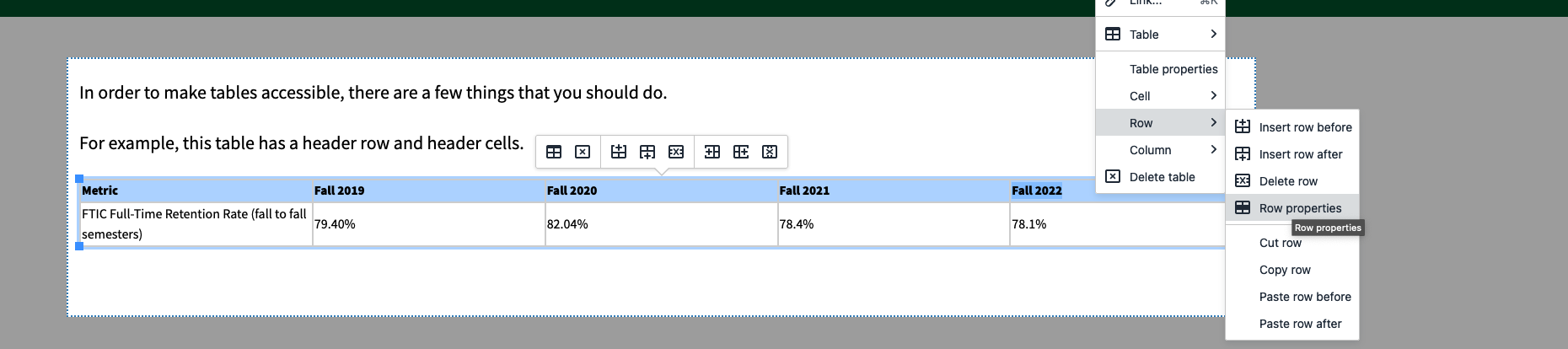
To set the correct properties on your table, highlight the header row and go to row properties:

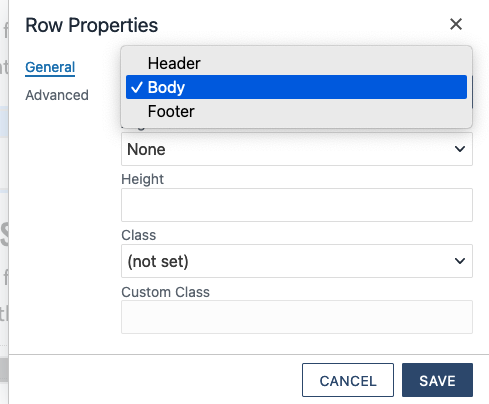
This dialogue box will come up:

Select "Header" to make that whole row a "header row".
You will also need to do the same thing for "cell properties". Highlight the row with that need to be "header cells" and click "cell properties":

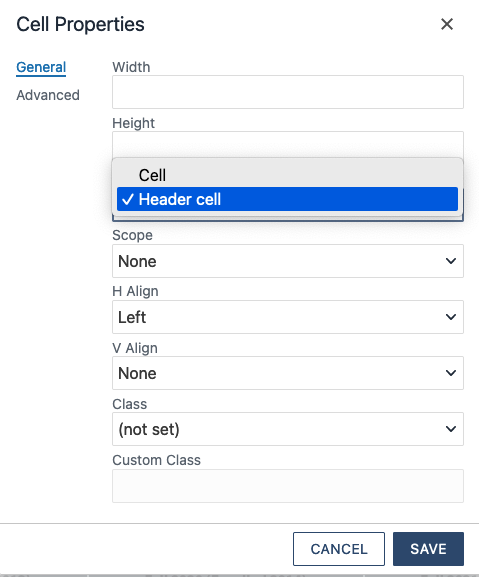
Once you click on this, a similar dialogue box will pop up:
 You can click "Header Cell" and hit SAVE.
You can click "Header Cell" and hit SAVE.
Once both the "Cell Properties" and "Row Properties" are set, the table is now accessible.
NOTE: Do not use tables for any type of page layout. Try content columns instead. Tables should only be used to hold data.