Step 3: Snippets, Assets, and Components
Snippets, Components and Assets are types of reusable content in Modern Campus CMS. It can be placed into the main WYSIWYG sections using the WYSIWYG Toolbar (section 3.6). Once placed, the user will be able to add in their own content or take advantage of pre-made content that will be automatically styled for great looking pages easily and quickly. These content types are created centrally by designers and programmers and then shared to the campus community. If you find that there is a common task, information block or layout that is being frequently reused, it might be possible to make it into one of these design elements.
Snippets

Placing Snippets

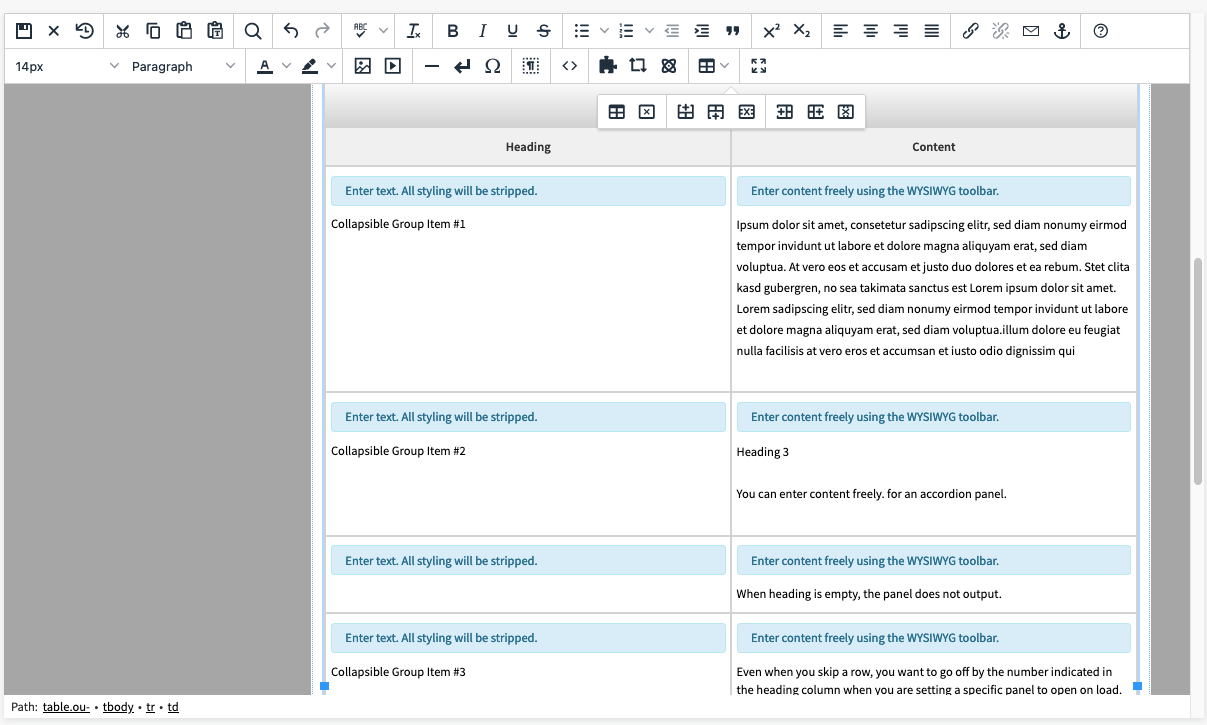
Edit The Snippet
Assets

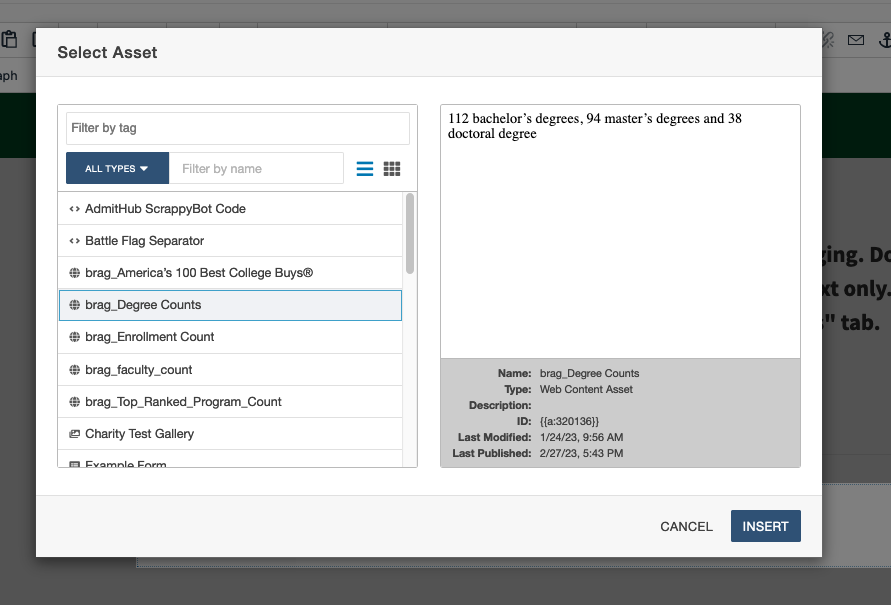
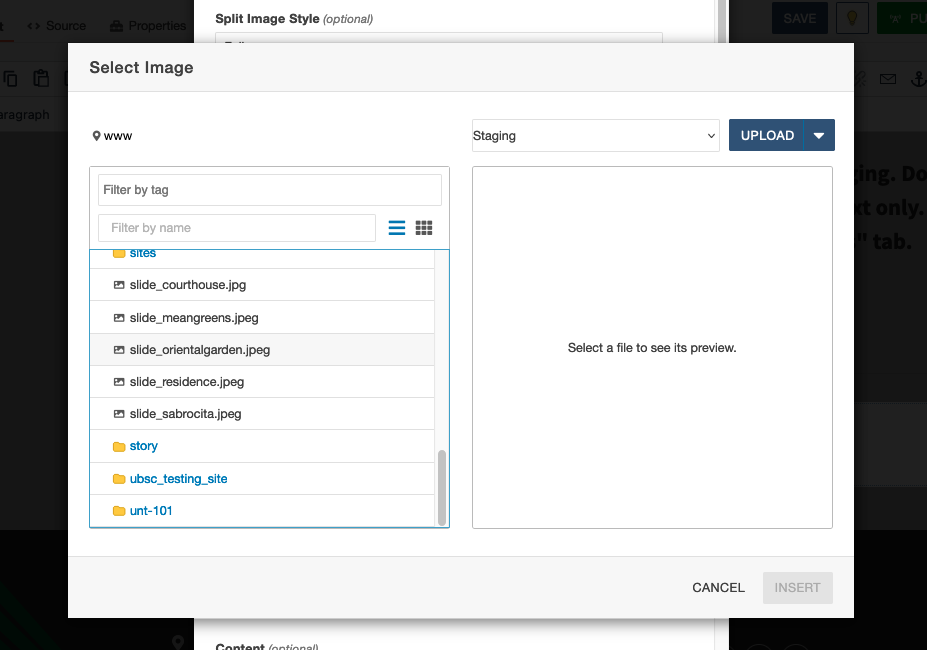
Insert An Asset
 |
 |
| 4. Once you’ve chosen an asset, click INSERT to place it on the page. While in an editable region, the asset will display in a rounded box with the text “Asset [name] cannot be shown in WYSIWYG,” to indicate you cannot edit the content of the asset. | 5. To see how the asset will look on the published page, save and exit the editable region. |
Components

Placing a Component

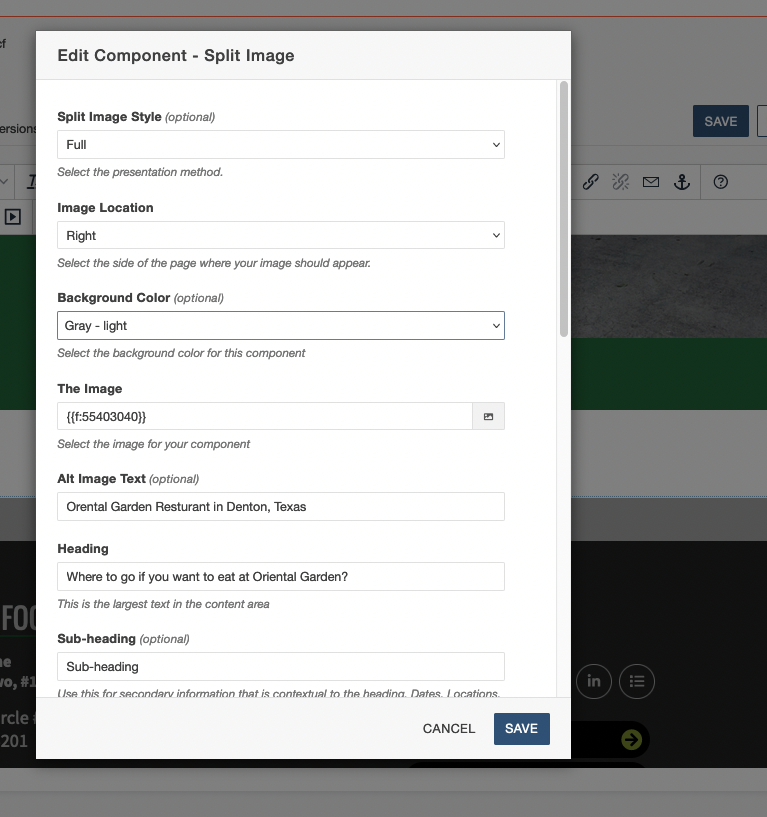
Edit The Component
When populating content into the component form, keep in mind:
- Not all fields are required, optional fields will be labeled.
- The image chooser will be the same as any other image insertion process.
- Be sure to check each setting. Some, like the checkbox for “add space above and below a Split Image Overflow,” are only used if the overflow style has been selected.
After you click SAVE, the finished component can now be previewed.
Edit Again
Next: Properties and Parameters